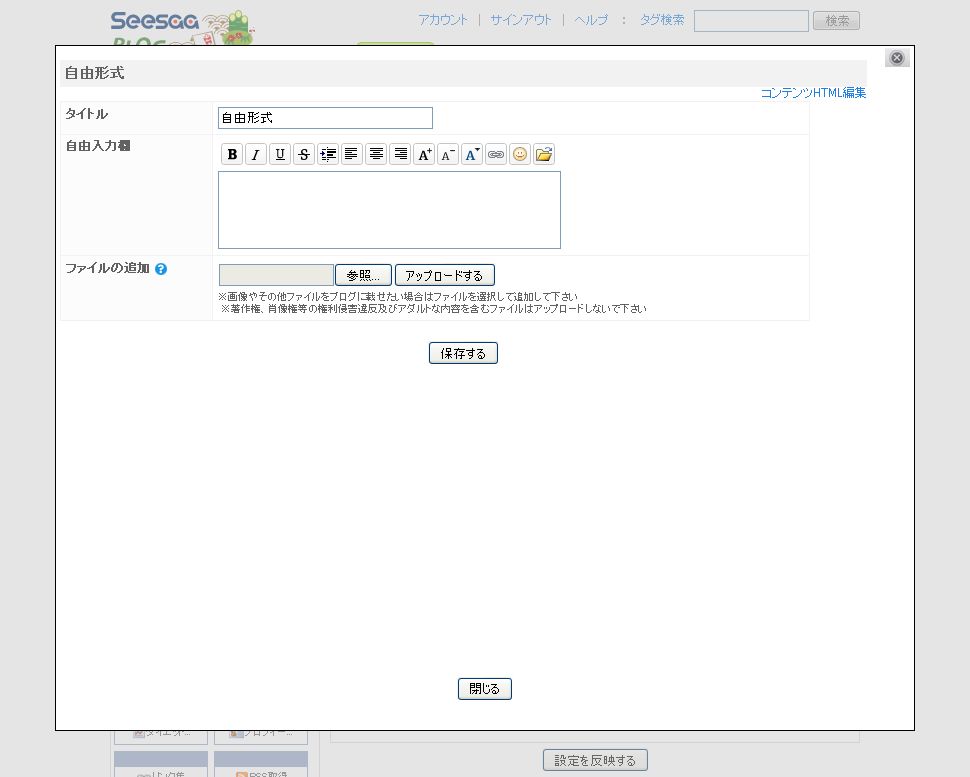
seesaaブログを使っていると不便に感じる点の一つに、サイドバーの自由形式コンテンツに標準の管理画面からではタイトルを入力しても反映させない点があります。
そこで、この問題点を解決してタイトルを反映させるためには、自由形式のコンテンツHTML編集に次のコードを貼り付けます。
<div class=”sidetitle”>任意のタイトル</div>
<div class=”side”>
任意のコンテンツ
</div>
そして任意のタイトルとコンテンツを記入して、「保存する→設定を反映する」をクリックします。これでサイドバーにタイトルとコンテンツが反映されるはずです。
ただ、seesaaブログは表示が反映されるのにラグが有る場合がありますから、即時反映されなくても少し待ってみましょう。
seesaaブログ
http://blog.seesaa.jp/